【最佳实践】小程序重点场景异常处理(一)
一、背景
小程序在运行过程中难免会遇到一些异常情况,将会给用户带来不好的体验。针对于此,我们总结出一些常见的case,总结成最佳实践,帮助开发者合理处理异常,提升小程序体验。
二、最佳实践
场景一:用户拒绝授权定位,二次进入页面不友好
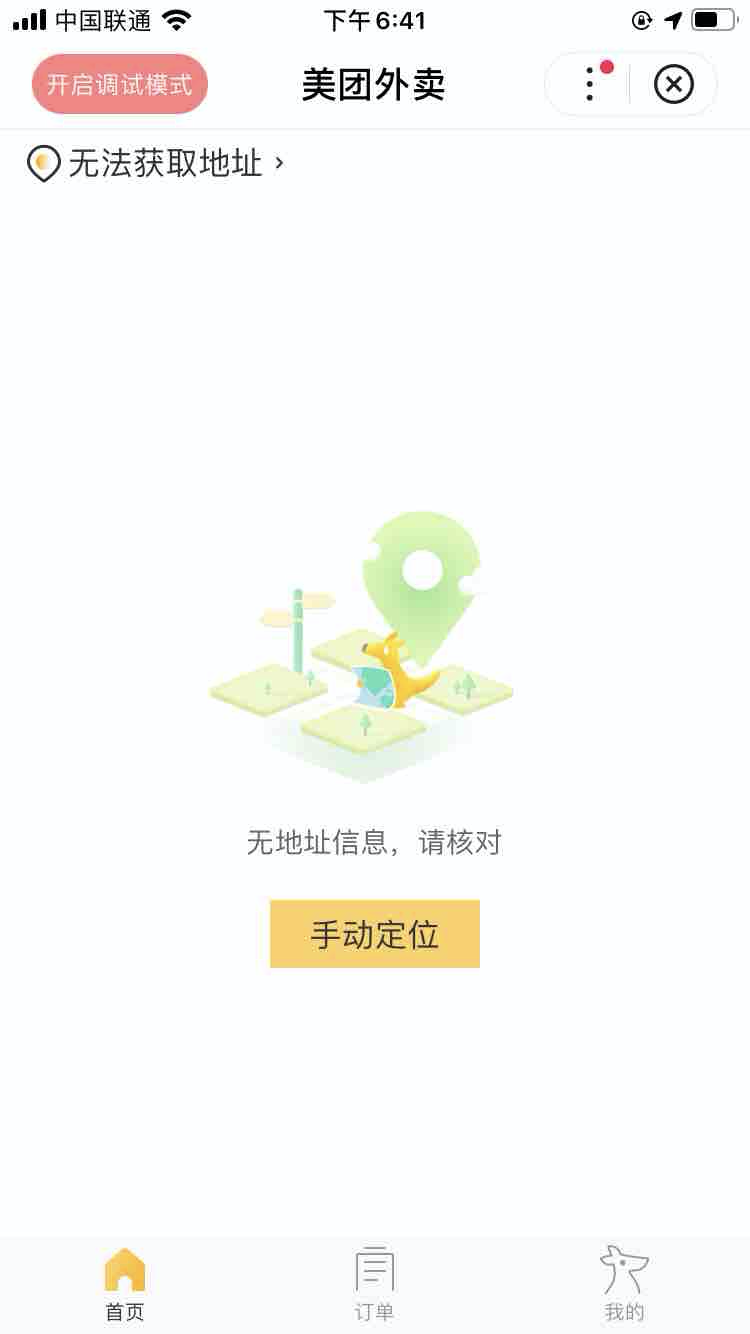
一些小程序需要在进入首屏的时候,需向用户获取地理位置权限,但是若用户一旦误点击【拒绝】按钮,那么下次再次进入该小程序时,页面直接显示无法定位。那么对于一般用户,很难知道如何再次开启权限,并因此无法使用小程序,给用户造成了不好的体验。
首次进入小程序时,会弹出获取地理位置信息的对话框,用户点击拒绝。

再次进入小程序时,页面会如右图所示,整个页面无内容。

那我们如何解决这个场景的问题呢?这里提出一种优化建议:
- 在用户进入页面时,对当前用户的权限进行判断;
- 若用户没有对应权限,则弹出设置页面来引导用户开启权限。
Page({ onLoad() { swan.authorize({ scope: 'scope.userLocation',
fail(err) { // 更多错误码请查看官方文档:https://smartprogram.baidu.com/docs/develop/api/open/authorize_swan-authorize/ // 以 10003 用户拒绝授权为例 if (err.errCode === 10003) {
swan.openSetting({
success(res) { // 弹出开启异常提示toast swan.showToast({ title: '请点击权限设置->地理位置 开启地理位置权限', icon: 'none' });
},
});
}
});
}
});
这样用户在进入界面中,可以收到友好的提示,通过重新开启权限使用该功能。
场景二:获取用户信息及异常处理
在业务开发中,经常会有获取用户信息、地址等需求;我们发现有些开发者,依旧在使用以下两个废弃的api,这是我们不提倡的。
|
api
|
功能
|
官网地址
|
|---|---|---|
|
swan.chooseAddress |
获取收货地址 | https://smartprogram.baidu.com/docs/develop/api/open/chooseaddress_swan-chooseAddress/ |
| swan.getUserInfo | 获取用户信息 | https://smartprogram.baidu.com/docs/develop/api/open/userinfo_swan-getUserInfo/ |
官方文档中提供了一种通过 button 调用的方式,具体使用方式如下:
<!-- index.swan --> <button type="primary" class="middle-btn" open-type="getUserInfo" bindgetUserInfo="getUserInfo">获取用户信息</button> <button type="primary" class="middle-btn" open-type="openSetting" bindchooseAddress="chooseAddress">获取用户地址</button>
// index.js Page({ getUserInfo(e) { console.log('用户信息:', e);
}, chooseAddress(e) { console.log('收货地址:', e);
}
});
用button 的方式来调用API有一系列好处:
- 在获取信息前,自动进行用户鉴权处理。
- 使用方式简单,更易于维护。
同时,为了更好的处理调用api的错误场景,下方列出了可能会出现的错误,以及对应的解决方案:
| API | errcode | errMessage | 解决方案 |
|---|---|---|---|
|
getUserInfo |
10005 | system deny | 没有权限,需申请权限后调用 |
| 402 | 访问控制校验失败 | 游客账号登录,调用login解决 | |
| 10001 | internal error | 小程序服务器异常,可重试一次解决 | |
|
chooseAddress |
1003 | close failed | 执行异常,可重试一次解决 |
| 10001 | Internal error | 小程序不在前台,禁止调用ui相关api。开发者调用前需要判断小程序前后台状态。 | |
| 10002 | 网络异常 |
开发者可以在错误回调中,通过错误码来处理不同类别的错误。
场景三: 支付及异常处理
在很多的小程序中,需要接入支付功能,官网上提供了百度收银台这样的功能,可以直接接入业务,具体的使用方式见:
https://smartprogram.baidu.com/docs/introduction/pay-intro/
在开发中,我们会使用 swan.requestPolymerPayment 这个 api 来打开百度收银台。这个方式有两个好处:
- 它聚合了多种主流的支付方式,包括:百度钱包、微信、支付宝、网银等,方便开发者一站式快速接入多种支付渠道。
- 就是全流程的支付环节的错误都会被收集到,这样有利于对整理支付闭环的监控。
官网地址见:https://smartprogram.baidu.com/docs/develop/api/open/payment_swan-requestPolymerPayment/
所以,针对于使用了这种方式来实现支付功能的小程序,我们可以获取更完整的与支付相关的错误信息。
以下列出了调用 swan.requestPolymerPayment 会返回的错误码和错误信息:
| api | errorCode | errMsg |
|---|---|---|
|
requestPolymerPayment
|
0 | 支付成功 |
| 1 | 支付中 | |
| 2 | 支付取消 | |
| 3 | 支付状态不支持 | |
| 4 | 支付token不合法 | |
| 5 | 支付登录错误 | |
| 6 | 支付错误 |
开发者可以在错误回调中,通过错误码来处理不同类别的错误,给予用户更友好的体验。
本站大部分文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了您的权益请来信告知我们删除。邮箱:1451803763@qq.com


