
在前端开发中,AJAX作为异步通信的核心技术,极大提升了页面交互体验,但在实际项目中,我们常面临请求次数过多的问题——比如批量获取数据、多模块并行加载时,一次性发起数十甚至上百次请求,今天就为大家梳理四种实战性极强的解决方案,需要的朋友可以参考下

用于实现外部H5页面中实现打开微信小程序的功能(微信内打开请使用微信开放标签方式),用户在网页中一键唤起小程序,采用的技术是URL Scheme,是微信小程序后台生成一种地址,适用于从短信、邮件、微信外网页等场景打开小程序任意页面

Fetch和Axios都是用于发起网络请求的常用工具,但它们在本质、使用方式和特性上存在显著差异。

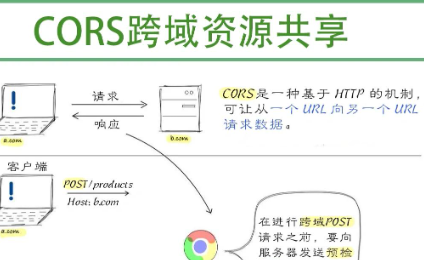
跨域问题一直是前后端交互过程中遇见频率最高的问题

前端注释规范

UEditor编辑器增加placeholder提示

在Node.js项目中,打包和部署是发布应用的关键步骤

在 JavaScript 开发中,数组的 find() 方法是一个非常实用的工具,它能帮助我们优雅地从数组中查找符合条件的元素。

解决ueditor编辑器插入的视频无法删除的问题

如果你已经熟悉 JavaScript,并且想要利用 TypeScript 带来的静态类型、类型检查和更好的开发体验,那么迁移就是一个很自然的选择。本文介绍将现有的 JavaScript 代码迁移到 TypeScript 的基本步骤,在不打破现有功能的前提下,逐步引入类型安全。