
用于实现外部H5页面中实现打开微信小程序的功能(微信内打开请使用微信开放标签方式),用户在网页中一键唤起小程序,采用的技术是URL Scheme,是微信小程序后台生成一种地址,适用于从短信、邮件、微信外网页等场景打开小程序任意页面

html5的响应式布局的方法示例详解

CSS 中的 position 属性用于控制元素的定位方式,不同的定位方式会影响元素在页面中的布局和层叠关系,以下是 static、relative、absolute、fixed、sticky 的详细对比和应用场景

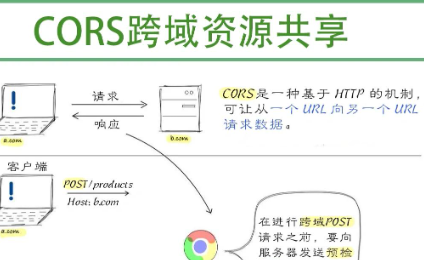
跨域问题一直是前后端交互过程中遇见频率最高的问题

前端注释规范

解决ueditor编辑器插入的视频无法删除的问题

<ul>,即Unordered List(无序列表)的缩写,用于在网页中展示一系列无特定顺序的项目。

dl、dt和dd标签是HTML中用于创建定义列表的一组相关标签。

web前端人员自行切图教程

HTML5 引入的自定义数据属性(data-*)为开发者提供了一种将自定义数据嵌入HTML元素的标准方法。 这个特性使得在不使用非标准属性或额外的 DOM 属性的情况下,能够在 HTML 元素上存储额外信息。