【微信小程序】button和image组件的基本使用
作者简介:CSDN内容合伙人、阿里云专家博主、51CTO专家博主??
个人主页:hacker707的csdn博客
系列专栏:微信小程序??
个人格言:不断的翻越一座又一座的高山,那样的人生才是我想要的。这一马平川,一眼见底的活,我不想要,我的人生,我自己书写,余生很长,请多关照,我的人生,敬请期待

其他常用组件
①button
按钮组件
功能比HTML中的button按钮丰富
②image
图片组件
image组件默认宽度约300px、高度约240px
③navigator
页面导航组件
类似于HTML中的a链接
button按钮的基本使用
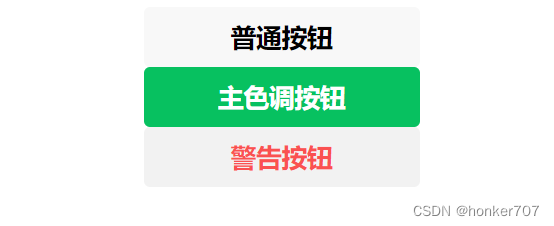
通过type属性指定按钮颜色类型
普通按钮主色调按钮警告按钮

?size=“mini” 小尺寸按钮
<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>

?plain 镂空按钮
<button size="mini" plain>普通按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>警告按钮 </button>

image组件的基本使用
?使用src 指向图片路径
<image src="/images/秦霄贤.png"></image>

image组件的mode属性
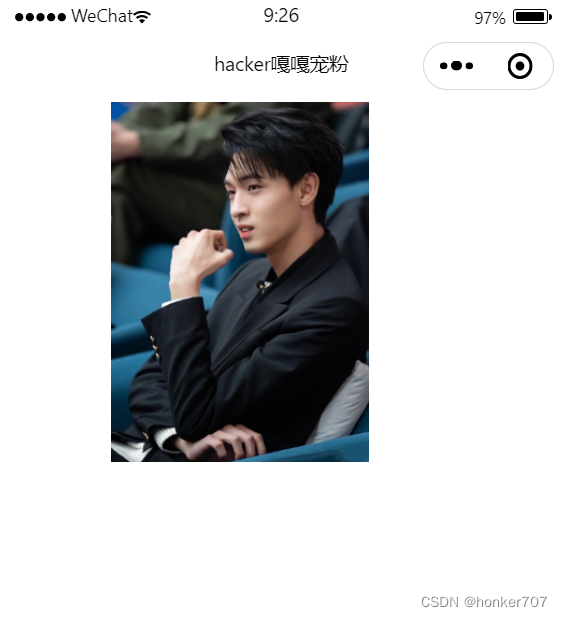
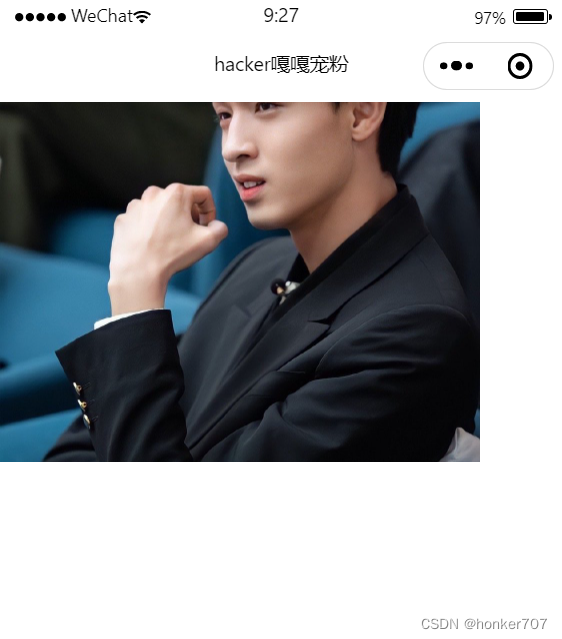
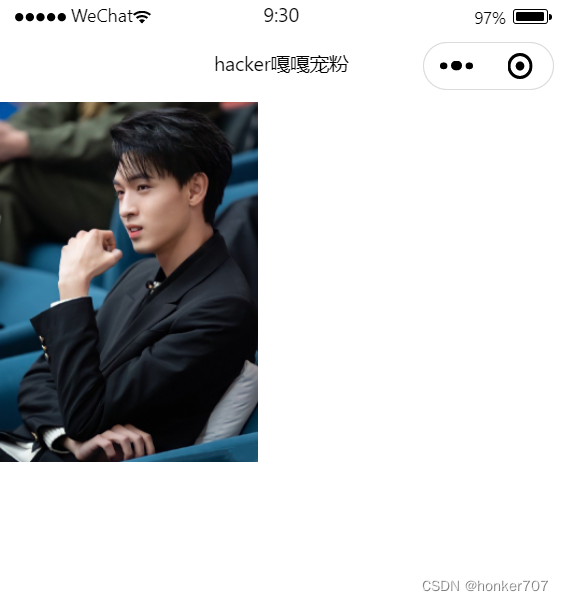
image组件的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性值如下:
| mode值 | 说明 |
|---|---|
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片长边能完全显示出来,也就是说,可以完整地将图片显示出来 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来,也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
使用实例:
<image src="/images/秦霄贤.png" mode="aspectFit"></image>

<image src="/images/秦霄贤.png" mode="aspectFill"></image>

<image src="/images/秦霄贤.png" mode="widthFix"></image>

<image src="/images/秦霄贤.png" mode="heightFix"></image>

本站大部分文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了您的权益请来信告知我们删除。邮箱:1451803763@qq.com


