微信小程序保存相册授权全过程:第一次授权、已授权、拒绝后再授权
微信小程序部分功能需要使用授权(也就是需要用户显式同意,系统会阻止开发者任何静默获取授权行为),以存储相册为例,用户需要获得"scope.writePhotosAlbum"权限
微信系统接口wx.getSetting可以获取已经获得的权限列表
wx.getSetting({
success(res) {
if (res.authSetting['scope.writePhotosAlbum']) {
// 已获得存储相册授权
}
else {
// 未获得存储相册授权
}
}
}
在实际开发时,我们有时候并不会去特意处理权限,直接调用接口函数,也是可以成功的
// 不做任何处理,直接调用存储相册
wx.saveImageToPhotosAlbum({...})
系统会在第一次需要存储相册权限时询问用户是否授权

这样做大部分时候也够了,但会有点小瑕疵,如果用户用第一次点了“拒绝”,再调用存储接口永远都不会拉起授权提示了,这时候用户只能通过右上角三个点打开权限设置页,主动给予权限才能顺利执行
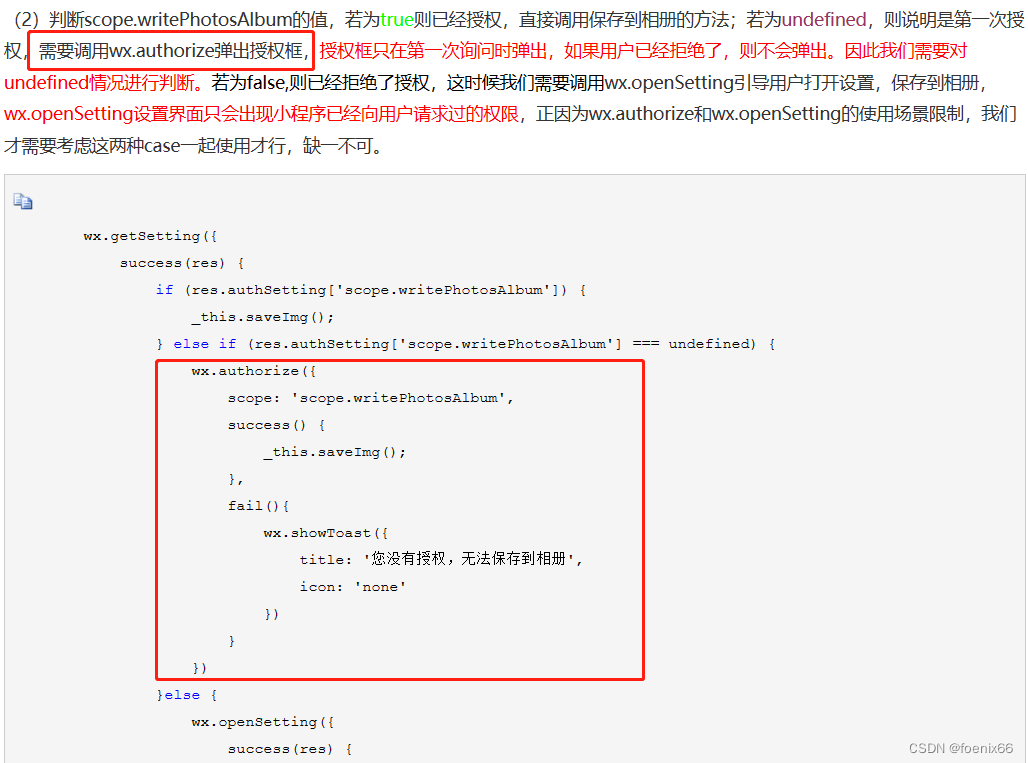
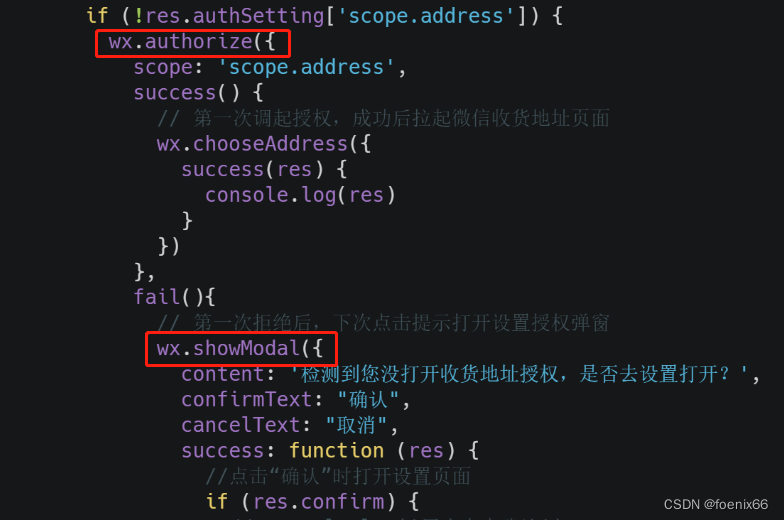
网上很多关于处理拒绝授权全流程的文章已经过时了,其中关键是通过wx.authorize拉起授权,现在这个接口是不会成功的


以上两则案例在没有授权时,通过wx.authorize拉起授权无法成功拉起授权,进入fail后只能通过modal对话框拉起设置页

打开设置页是可以避免modal对话框的,如果在按钮的回调函数中直接调用wx.openSetting是可以成功打开设置页的。以上代码增加了wx.authorize回调,在wx.authorize授权失败回调中调用wx.openSetting,系统会判定开发者企图静默提示权限,是不被允许的。所以调用了wx.authorize,反而会导致我们打开wx.openSetting需要经过一个modal对话框过渡。
那么正确的做法应该是:
- 已经授权,直接存储;
- 没有授权,直接打开设置授权页
wx.getSetting({
success(res) {
if (res.authSetting['scope.writePhotosAlbum']) {
// 已经获得授权,直接存储
that.saveImg();
}
else {
// 没有获得授权,打开设置页
wx.openSetting({
//...
})
}
}
})
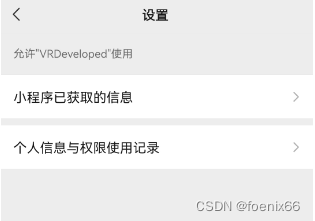
等等!打开授权页后发现授权选项是空的

原因很简单,我们没有调用过任何需要授权的接口,小程序也不知道我们需要什么授权(小程序没有配置页设置需要的授权列表),显然设置选项不可能把所有可能的授权都列出来。
问题清楚了以后,完整解决方案如下:
- 已授权,直接存储
- 未授权(第一次运行),直接存储,让系统一次性提示用户授权
- 未授权(用户拒绝),直接打开设置页(授权列表已有授权记录),让用户自行选择授权
download() {
this.setData({displayLoading: "inline-flex"})
var that = this
wx.getSetting({
success(res) {
if (res.authSetting['scope.writePhotosAlbum']) {
// 已经获得授权,直接存储
that.saveImg();
}
else if (res.authSetting['scope.writePhotosAlbum'] === undefined) {
// 第一次运行,授权未定义,可以直接保存,系统会一次性询问用户权限
that.saveImg();
}
else {
// 用户拒绝授权后,打开设置页可以看到授权提示开关
wx.openSetting({
success(res) { // 用户授权
if (res.authSetting['scope.writePhotosAlbum']) {
that.saveImg();
}
else { // 用户拒绝授权
that.setData({displayLoading: "none"})
wx.showToast({
title: '权限不足',
})
}
},
fail(res) {
that.setData({displayLoading: "none"})
wx.showToast({
title: '设置失败',
})
}
})
}
},
fail(res) {
console.log(res)
that.setData({displayLoading: "none"})
wx.showToast({
title: '设置失败',
})
}
})
}
本站大部分文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了您的权益请来信告知我们删除。邮箱:1451803763@qq.com


