css实现电梯导航的项目实践
啥叫电梯导航呢?
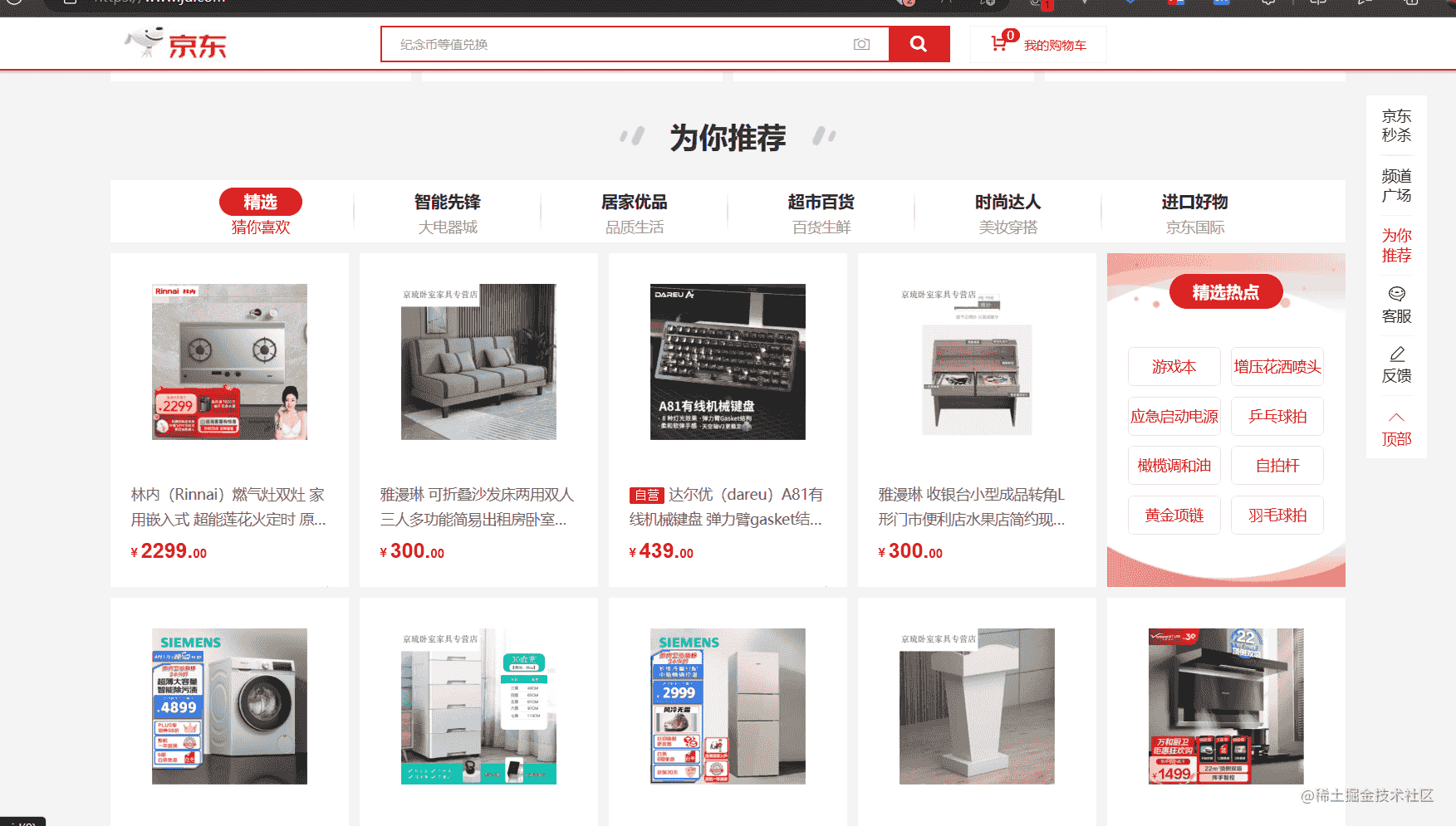
直接上图

当我们点击左边的小导航栏的时候,页面会自动滑动到我们所要看到部分。也许你可能猜到了实现这样的主要关键点,就是锚点。让我们接着看。
京东(JD.COM) 官网,大家可以自己尝试一下看一下效果。
平常大多数人都会使用js语法进行控件绑定,然后实现其相对效果,可是在css中也可以做到。
命名[锚点]的作用:在同一页面内的不同位置进行跳转。
通俗理解:可以通过锚点跳转到页面中的其他位置,当页面过长时,可以将页面分为几部分,通过顶部设置一些锚点,点击可以方便浏览者快速定位到相应的位置。
使用语法
1)给元素定义命名锚记名
语法:
<标记 id="命名锚记名"> </标记>
2)命名锚记连接
语法:
<a href="#命名锚记名称"></a>
注意
- href属性的属性值最前面要加**#**(href="#id名)
- 在要跳转到的位置的标签中添加的是id属性
可是单纯只是用锚点并没有那种滑动的效果,锚点是直接跳转到指定的位置,并不会有动作。那么怎么用css实现自动滑动呢?
css电梯滑动实现
scroll-behavior
在HTML中有这样一个属性。 scroll-behavior 属性规定当用户单击可滚动框中的链接时,是否平滑地(具动画效果)滚动位置,而不是直线跳转。
| 值 | 描述 |
|---|---|
| auto | 默认值。允许在滚动框内的元素间直接跳转的“滚动效果”。 |
| smooth | 允许在滚动框内的元素间平滑的“滚动效果”。 |
| initial | 将此属性设置为其默认值。参阅 initial。 |
| inherit | 从其父元素继承此属性。参阅 inherit。 |
实现代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metahttp-equiv="X-UA-Compatible"content="IE=edge">
<metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>css电梯导航</title>
</head>
<body>
<divstyle="display: flex;">
<div>
<divclass="box1"id="box1">服饰</div>
<divclass="box2"id="box2">家电</div>
<divclass="box3"id="box3">生鲜</div>
</div>
<divclass="slidebar">
<ahref="#box1">服饰</a>
<ahref="#box2">家电</a>
<ahref="#box3">生鲜</a>
</div>
</div>
</body>
</html>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
.box1{
width:80vw;
height:800px;
background-color:aqua;
}
.box2{
width:80vw ;
height:800px;
background-color:chartreuse;
}
.box3{
width:80vw;
height:800px;
background-color:red
}
.slidebar{
display: flex;
flex-direction: column;
margin-left:85vw;
margin-top:50px;
position:fixed;
}
.slidebar a{
text-align:center;
width:50px;
height:50px;
font-size:10px;
}
.slidebar a:nth-child(1) {
background-color:aqua;
}
.slidebar a:nth-child(2) {
background-color: chartreuse;
}
.slidebar a:nth-child(3) {
background-color:red;
}
html{
/* 页面滚动条滑动 */
scroll-behavior: smooth;
}
|
到此这篇关于css实现电梯导航的项目实践的文章就介绍到这了,更多相关css电梯导航内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
本站大部分文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了您的权益请来信告知我们删除。邮箱:1451803763@qq.com


