微信小程序入门:详解wxml和wxss
今天我们具体学习下Pages文件夹下的文件与小程序的配置又什么不同:
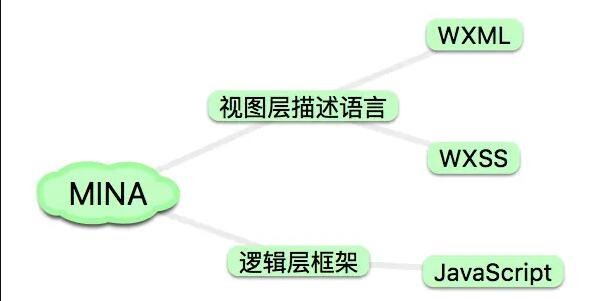
首先介绍小程序的框架,MINA框架中有四种类型的文件,其中json文件仅仅是小程序的配置:

WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
WXML不同于网页开发xml的就是里面的组件,因为官网已经介绍的很清楚了,这里就不介绍了,提供链接:https://mp.weixin.qq.com/debug/wxadoc/dev/component/
用以下一些简单的例子来看看 WXML 具有什么能力: 官方链接:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/
1 数据绑定:
利用大括号{{ text }}这样的格式来进行信息的绑定,我们只需要在js文件的data属性中加上 text代表的数据。
例如:
在.wxml文件中: {{ name }}
在.js中配置:
data{
name:“Wechat”
}
注意关键字 true和false 必须是这样使用
特别注意:不要直接写checked="false",其计算结果是一个字符串,转成 boolean 类型后代表真值。
2 列表渲染 :
利用wx:for 实现对数组进行循环展示时候使用, wx:for-item指定数组当前元素的变量名 wx:for-index制定数组当前元素的下标 0,1
或者是直接在for循环的标签内部:{{item}} {{index}}同上面的功能一样的 例如:
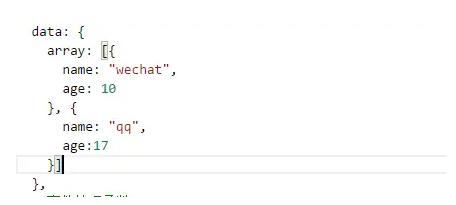
在index.js文件中设置data数据 定义一个array数组:

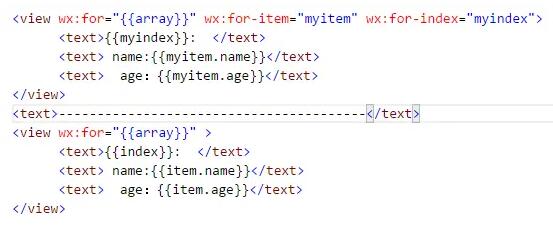
我们在wxml文件中利用wx:for把数据实时渲染上去:

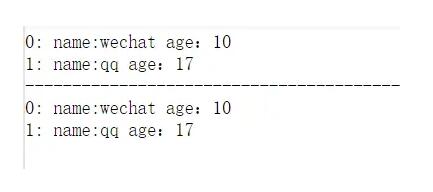
编译之后的结果:

上面我们可以看出{{ item }}和wx:for-item=“myitem”具有相同作用:都是代表array数组的item ,但是我们可以自定义item名称,自定义的名称一目了然。
wx:key当数据改变并且促发到了界面的渲染时候 在小程序进行数据渲染的时候会把去会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,已确保他们保存的状态
如果有switch checkbox等需要保存状态的组件时 需要带有key关键值 用来保存之前的状态 。
3 条件渲染:
wx:if="{{hidden}}" 判断里面hidden的值进行判断,一般情况下都是用来判断是否首先是某个组件,通过js中的逻辑代码,动态控制组件是显示还是隐藏
如果需要一次性判断多个条件 使用block标签
view1
view2
<\block>
4 模板:模板其实就是android中的base类 也就是通用 例如每个界面的头部相同的话,只需要引用template就可以了。
定义模板
使用name属性,作为模板的名字。然后在内定义代码片段,如:
{{index}}: {{msg}}
Time: {{time}}
使用模板
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入,如:
Page({ data: { item: { index:0, msg:'this is a template', time:'2016-09-15'} }})
is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板:
odd
even
注意这个是在同一个mxml文件中的template 自我感觉没有什么意义,一般情况下这个都是用来设置header和footer,定义在pages文件夹之外。
在下面的引入中会有使用外界的template
5 事件: 重点
事件可以用来对视图层和逻辑层进行通信的方式
事件也可以将用户的行为传递到逻辑层做处理 也就我们所说的点击事件
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
事件对象可以携带额外信息,如 id, dataset, touches。 页面跳转时候都会发送信息过去。
点击事件可以分为2类:
1:冒泡事件: 点击事件会向点击组件的父类进行传递
2:非冒泡事件:点击事件不会向点击组件的父类传递
WXML的冒泡事件列表:
类型触发条件
touchstart手指触摸动作开始
touchmove手指触摸后移动
touchcancel手指触摸动作被打断,如来电提醒,弹窗
touchend手指触摸动作结束
tap手指触摸后马上离开
longtap手指触摸后,超过350ms再离开
注:除上表之外的其他组件自定义事件如无特殊申明都是非冒泡事件,如的submit事件,的input事件,的scroll事件,(详见各个组件)
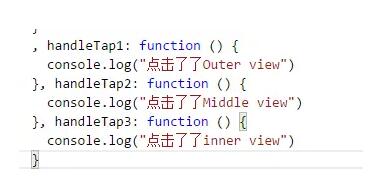
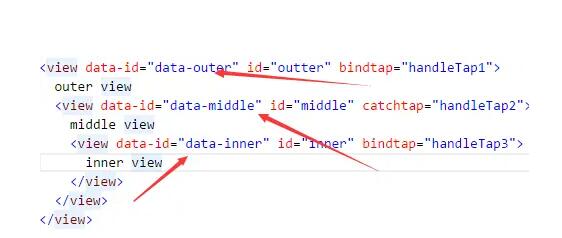
在事件的绑定有2种绑定方式 1:bind 2:catch 但是bind事件不会阻止冒泡事件向上的传递。但是catch事件会阻止冒泡事件向上传递
outer view
middle view
inner view

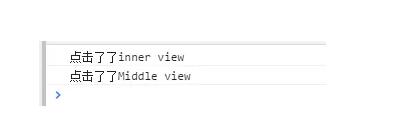
我点击middle view时候出现:
我点击inner view

从上面可以说明 catch绑定事件,是不会向父级目录传递的,但是inner view使用bind绑定就向父级目录传递了。
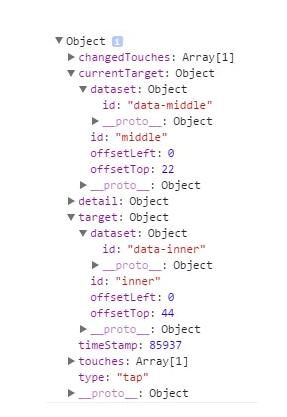
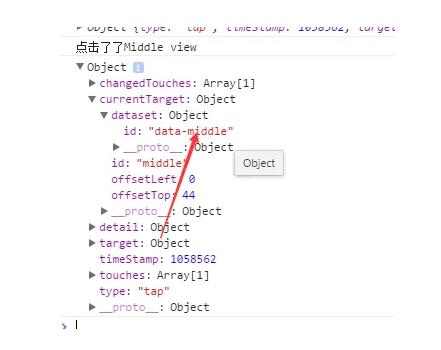
事件对象:
如无特殊说明,当组件触发事件时,逻辑层绑定该事件的处理函数会收到一个事件对象。
bind:function(e){
console.log(e)
}

dataset
在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.target.dataset 中会将连字符转成驼峰elementType。
在使用过程中很简单,只需要在wxml中的组件中加入 data-id=“”

这个时候在点击事件的currentTarget /dataset目录下就有了一个id的属性 可以直接使用 e.currentTarget.dataset.id获取id中的值,其实也就是传递数据的一种方式

6 引入
在小程序里面对于框架的引用有着import和include 其实都是对框架的引用
在import一般和template使用 引入框架 例如:
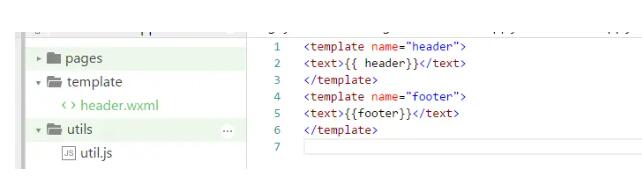
在下面我们设置了2个template模块,一个是header 一个是footer

接下来是我们的引用了:

在引入使用src属性定义路径 注意路径格式: ../../template/template.wxml
这里的第一个" ../ "回到父级目录,这里是pages目录下, 第二个“../”这里是回到了pages目录 而我们的template和pages在用同一个目录下,
这样就可以直接进入template
利用" is "确定是使用那个template data采用key-value的格式来设置数据 注意key必须和template中的一致 但是野可以直接在data属性中设置参数
上面的例子 header直接使用key-value进行赋值,在footer模板中使用data动态渲染赋值
注意template的作用域:
import只能使用引用的目录中的template 如果在A import B C import A 即使C import A 在C中也是不能使用B中的template
也就是说import不具备传递性
另外一种引入是 include标签 include标签就是将head.wxml中的布局复制过来 使用方式:
WXSS(WeiXin Style Sheets):是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,我们的 WXSS 具有 CSS 大部分特性。 同时为了更适合开发微信小程序,我们对 CSS 进行了扩充以及修改。
对于初学者而言 这可以说是最难的,但是熟悉之后确实最简单的,因为着都是固定,不想业务逻辑动态改变。
与 CSS 相比我们扩展的特性有:
尺寸单位
样式导入
尺寸单位:
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素
对于android开发的人而言其实很简单 也就是类似dp 设置的大小不会根据屏幕的大小改变而改变,根据屏幕的像素px来改变大小的,所以比例都是一样大小的。
内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
本站大部分文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了您的权益请来信告知我们删除。邮箱:1451803763@qq.com


