npm如何更新VUE package.json文件中依赖的包版本
npm更新VUE package.json文件中依赖的包版本
1.安装npm install -g npm-check-updates
可能会出现以下错误:
npm ERR! syscall mkdir
npm ERR! path D:\node\node_global\node_modules\npm-check-updates
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'D:\node\node_global\node_modules\npm-check-updates'
npm ERR! [Error: EPERM: operation not permitted, mkdir 'D:\node\node_global\node_modules\npm-check-updates'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'D:\\node\\node_global\\node_modules\\npm-check-updates'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\node\node_cache\_logs\2022-03-07T06_46_10_432Z-debug-0.log
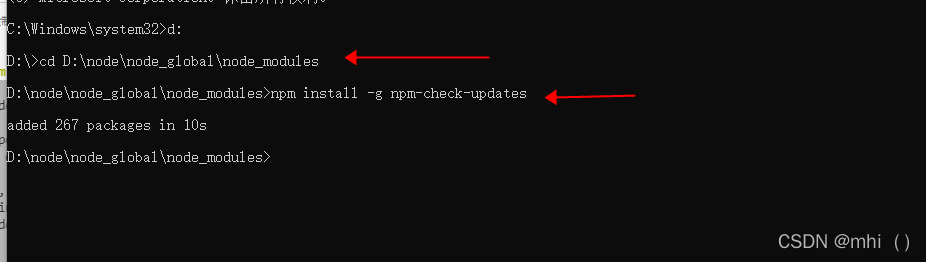
以上错误的原因:
没有权限创建文件夹
解决方案:使用CMD命令,用管理员打开,在该目录下执行该命令

2.执行下面命令
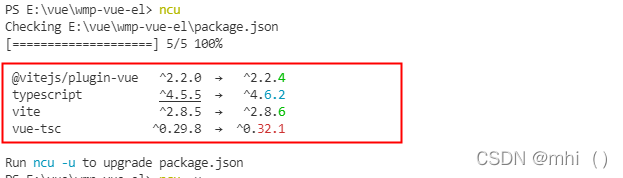
(显示当前目录下项目中所有新的依赖包)
ncu

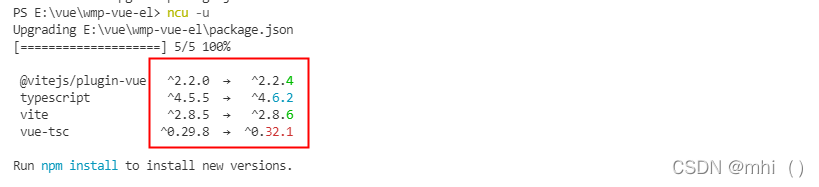
3. 更新项目package文件
ncu -u
或者
|
1
|
npx npm-check-updates@next --upgrade
|

以上操作完毕之后,查看 package.json 文件,可以看到依赖包已经更新
package.json文件解释说明
什么是package.json文件?
什么是Node.js的模块(Module)?在Node.js中,模块是一个库或框架,也是一个Node.js项目。
Node.js项目遵循模块化的架构,当我们创建了一个Node.js项目,意味着创建了一个模块,这个模块的描述文件,被称为package.json。
通常情况下package.json内容出错,会导致项目出现bug,甚至阻止项目的运行。
下面是normalize包的package.json文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
{
"name":"medpro",
"version":"1.0.0",
"description":"A Vue.js project",
"author":"",
"private":true,
"scripts": {
"dev":"webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start":"npm run dev",
"build":"node build/build.js"
},
"dependencies": {
"axios":"^0.27.2",
"element-ui":"^2.15.9",
"qs":"^6.11.0",
"vue":"^2.5.2",
"vue-axios":"^3.4.1",
"vue-router":"^3.0.1",
"vuex":"^3.4.0",
"vuex-along":"^1.2.13"
},
"devDependencies": {
"autoprefixer":"^7.1.2",
"babel-core":"^6.22.1",
"babel-helper-vue-jsx-merge-props":"^2.0.3",
"babel-loader":"^7.1.1",
"babel-plugin-syntax-jsx":"^6.18.0",
"babel-plugin-transform-runtime":"^6.22.0",
"babel-plugin-transform-vue-jsx":"^3.5.0",
"babel-preset-env":"^1.3.2",
"babel-preset-stage-2":"^6.22.0",
"chalk":"^2.0.1",
"copy-webpack-plugin":"^4.0.1",
"css-loader":"^0.28.0",
"extract-text-webpack-plugin":"^3.0.0",
"file-loader":"^1.1.4",
"friendly-errors-webpack-plugin":"^1.6.1",
"html-webpack-plugin":"^2.30.1",
"mockjs":"^1.1.0",
"node-notifier":"^5.1.2",
"optimize-css-assets-webpack-plugin":"^3.2.0",
"ora":"^1.2.0",
"portfinder":"^1.0.13",
"postcss-import":"^11.0.0",
"postcss-loader":"^2.0.8",
"postcss-url":"^7.2.1",
"rimraf":"^2.6.0",
"semver":"^5.3.0",
"shelljs":"^0.7.6",
"uglifyjs-webpack-plugin":"^1.1.1",
"url-loader":"^0.5.8",
"vue-loader":"^13.3.0",
"vue-style-loader":"^3.0.1",
"vue-template-compiler":"^2.5.2",
"webpack":"^3.6.0",
"webpack-bundle-analyzer":"^2.9.0",
"webpack-dev-server":"^2.9.1",
"webpack-merge":"^4.1.0"
},
"engines": {
"node":">= 6.0.0",
"npm":">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
|
package.json文件属性说明
| name | 包名. |
| version | 包的版本号 |
| description | 包的描述 |
| homepage | 包的官网URL |
| author | 包的官网URL |
| contributors | 包的其他贡献者 |
| dependencies / devDependencies | 生产/开发环境依赖包列表。它们将会被安装在 node_module 目录下 |
| repository | 包代码的Repo信息,包括type和URL,type可以是git或svn,URL则是包的Repo地址 |
| main | main 字段指定了程序的主入口文件,require('moduleName') 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js |
| keywords | 关键字 |
上述参数是极为常见的参数,另外还可以设置script、license等等。
除了官方必须的一些参数外,我们也可以存储我们自己的关于模块的描述信息在package.json
生成package.json文件
我们可以使用NPM生成package.json文件,它可以包含最基本的设置以及结果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
$ npm init
This utility will walk you through creating a package.jsonfile.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json`fordefinitive documentation on these fields
and exactly what theydo.
Use `npminstall<pkg> --save` afterwards toinstalla package and
save it as a dependencyinthe package.jsonfile.
Press ^C at anytimeto quit.
name: (node_modules) lsm # 模块名
version: (1.0.0)
description: Node.js 测试# 描述
entry point: (index.js)
testcommand:
git repository: # Github 地址
keywords:
author:
license: (ISC)
About to write to ……/node_modules/package.json: # 生成地址
{
"name":"lsm",
"version":"1.0.0",
"description":"Node.js 测试",
……
}
Is this ok? (yes) y
|
这样就生成了一个最基本的package.json文件,注意手动更改的时候要完全遵循严格的JSON书写格式,否则容易出现意想不到的简单错误。
版本号概述
npm模块的完整的版本号一般是【主版本 . 次要版本 . 补丁版本】,一般情况下,次要版本号发生改变的话,表示程序有重大更新。
(1)使用~表示版本范围
这里大概可以如此概述:
- ① 补丁版本号缺失,则允许补丁版本号升级;
- ② 次要版本号+补丁版本号缺失,则允许次要版本号+补丁版本号升级。
| 标识示例 | 描述 | 版本范围 | 说明 |
|---|---|---|---|
| ~2.3.4 | 主版本+次要版本+补丁版本 | 2.3.4 <= version < 2.4.0 | 在主版本+次要版本不允许变更的前提下,允许补丁版本升级(补丁板板号下限是4,无上限)。 |
| ~2.3 | 主版本+次要版本 | 2.3.0 <= version < 2.4.0 | 在主版本+次要版本不允许变更的前提下,允许补丁版本升级。 |
| ~2 | 主版本 | 2.0.0 <= version < 3.0.0 | 在主版本不允许变更的前提下,允许次要版本+补丁版本升级。 |
(2)使用^表示版本范围
这里大概可以如此概述:
- ① 若主版本号不为0,则允许次要版本号+补丁版本号升级;
- ② 若主版本号为0,次要版本号不为0,则允许补丁版本号升级;
- ③ 若主版本号+次要版本号皆为0,将无法升级模块;
- ④ 若主版本不为0,补丁版本缺失(将被视作0),那么将允许次要版本+补丁版本升级到到最新;
- ⑤ 若主版本为0,补丁版本缺失(将被视作0),那么允许补丁版本升级到最新;
- ⑥ 若次要版本+补丁版本均缺失,此时补丁版本,被视作1,那么将允许次要版本+补丁版本升级到最新。
| 标识示例 | 描述 | 版本范围 | 说明 |
|---|---|---|---|
| ^1.3.4 | 主版本号不为0 | 1.3.4 <= version < 2.0.0 | 主版本不为0,允许次要版本+补丁版本升级(此例下限是1.3.4,上线是2.0.0但不匹配2.0.0) |
| ^0.2.3 | 主版本号为0,次要版本号不为0 | 0.2.3 <= version < 0.3.0 | 主版本为0,次要版本不为0,允许补丁版本升级(此例下限是0.2.3,上限是0.3.0但不匹配0.3.0) |
| ^0.0.3 | 主版本号+次要版本号均为0 | 0.0.3 <= version < 0.0.4 | 主版本号+次要版本号均为0,无法升级模块 |
| ^1.3 | 主版本不为0,补丁版本缺失 | 1.3.0 <= version < 2.0.0 | 主版本不为0,补丁版本因缺失被视作0,允许次要版本+补丁版本升级到到最新(此例下限是1.3.0,上线是2.0.0但不匹配2.0.0) |
| ^0.2 | 主版本为0,补丁版本缺失 | 0.2.0 <= version < 0.3.0 | 主版本为0,补丁版本因缺失被视作0,允许补丁版本升级到最新(此例下限是0.2.0,上限是0.3.0但不匹配0.3.0) |
| ^1 | 主版本号不为0,次要版本+补丁版本均缺失 | 1.0.0 <= version < 2.0.0 | 主版本不为0,次要版本+补丁版本因缺失被视作0,允许次要版本+补丁版本升级(此例下限是1.0.0,上线是2.0.0但不匹配2.0.0) |
| ^0 | 主版本号为0,次要版本+补丁版本均缺失 | 0.0.1 <= version < 1.0.0 | 主版本为0,次要版本因缺失被视作0,补丁版本虽缺失但只能被视作1,允许缺失的次要版本+补丁版本升级到最新(此例下限是0.0.1,上限是1.0.0但不匹配1.0.0) |
(3)语义版本号
使用NPM下载和发布代码时都会接触到版本号。NPM使用语义版本号来管理代码,这里简单介绍一下。
语义版本号分为X.Y.Z三位,分别代表主版本号、次版本号和补丁版本号。当代码变更时,版本号按以下原则更新。
- 如果只是修复bug,需要更新Z位。
- 如果是新增了功能,但是向下兼容,需要更新Y位。
- 如果有大变动,向下不兼容,需要更新X位。
版本号有了这个保证后,在申明第三方包依赖时,除了可依赖于一个固定版本号外,还可依赖于某个范围的版本号。例如"argv": "0.0.x"表示依赖于0.0.x系列的最新版argv。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
本站大部分文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了您的权益请来信告知我们删除。邮箱:1451803763@qq.com