【服务器】ASP.Net Core(C#)创建Web站点
简单几步实现本地ASP.Net.Core web 站点结合cpolar内网穿透工具实现远程访问
1. 创建站点
*环境搭建,这边测试,使用.NET 6.0 SDK,可以点击跳转到官网下载,下载后安装即可.
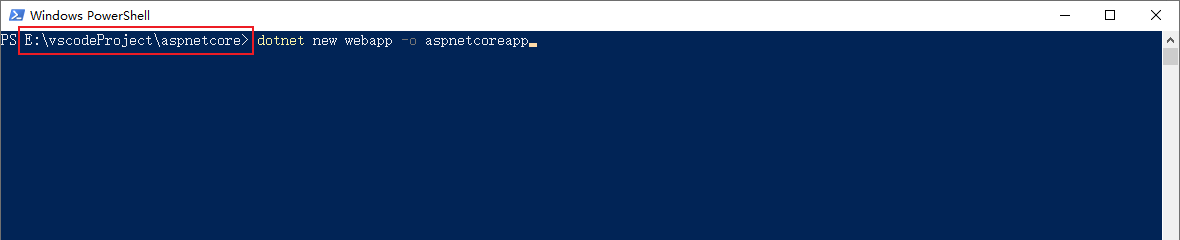
安装完成后,进入到某个文件夹,打开powershell执行下面命令,创建新的 Web 应用,名称叫:aspnetcoreapp
dotnet new webapp -o aspnetcoreapp

2. 运行站点
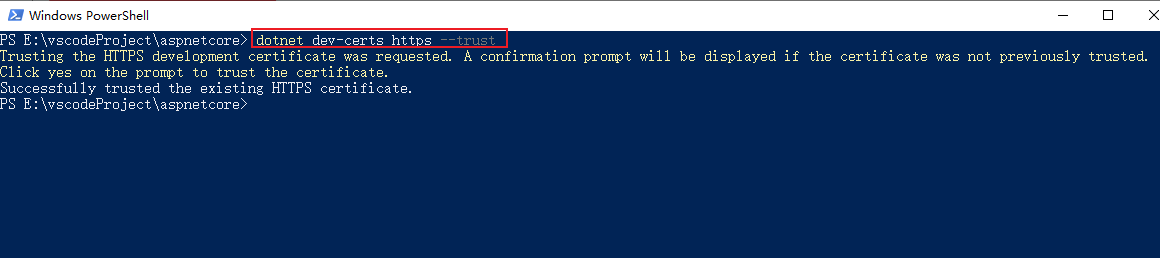
信任开发证书,ASP.Net Core站点可以使用https,我们执行下面命令开启
dotnet dev-certs https --trust

然后进入站点目录
cd aspnetcoreapp
运行站点
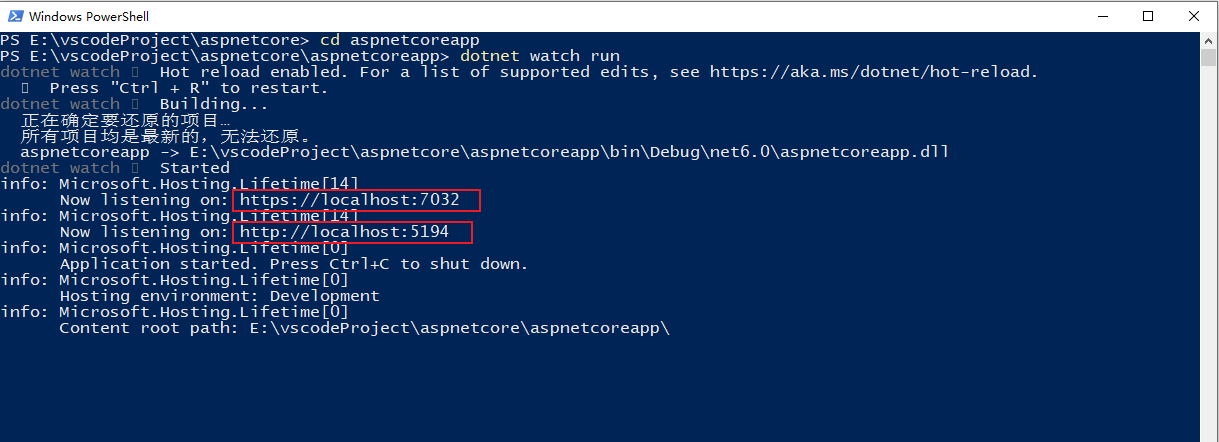
dotnet watch run
执行运行命令后,我们可以看到有两种访问方式,一种https和http

使用https地址访问,我们即可看到web站点界面,默认会自动跳转到浏览器打开,这样我们站点就启动了,端口是7032

3. 安装cpolar
cpolar官网:https://www.cpolar.com/
访问cpolar官网,注册一个账号,然后下载并安装客户端,具体安装教程可以参考官网文档教程。
- windows系统:在官网下载安装包后,双击安装包一路默认安装即可。
- linux系统:支持一键自动安装脚本,详细请参考官网文档——入门指南
cpolar安装成功后,在浏览器上访问本地9200端口【http://localhost:9200】,使用cpolar账号登录。

4. 创建公网地址
点击左侧仪表盘的隧道管理——创建隧道,创建一个我们上面https访问方式的7032隧道,https方式需要特别注意在填写本地地址的时候!
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:https://127.0.0.1:7032
- 域名类型:免费选择随机域名
- 地区:选择China vip
点击创建

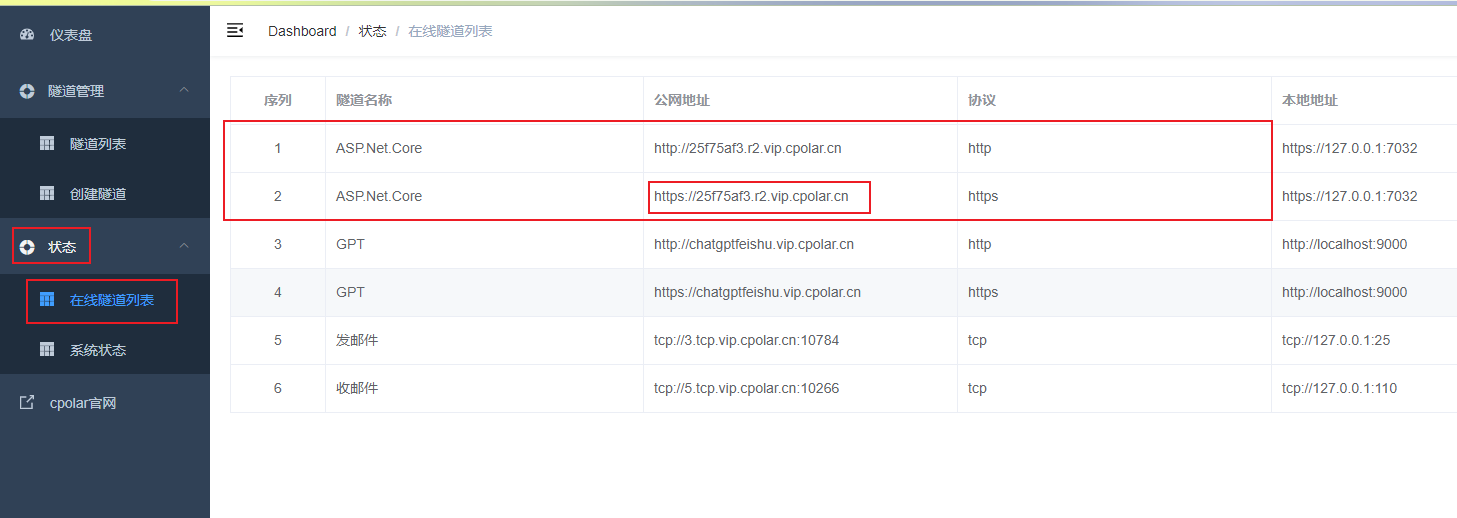
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网地址,有两种访问方式,一种是http 和https

5. 公网访问
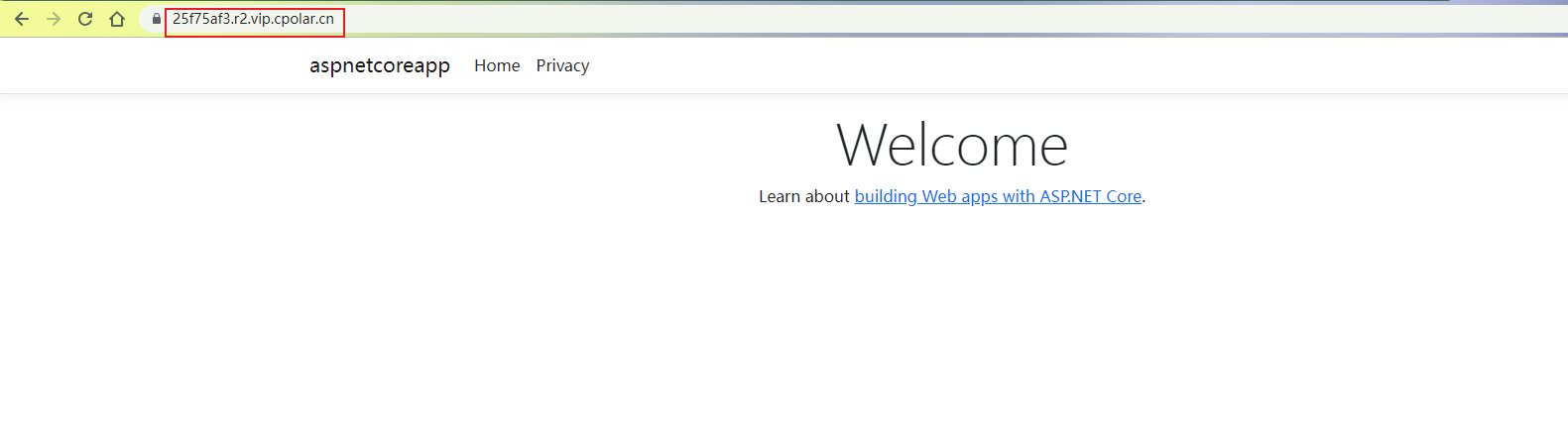
我们使用https公网地址访问,即可看到我们本地的ASP.Net.Core站点,这样一个公网地址访问就创建好了,哪怕本地是https也是可以访问的

6. 固定公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
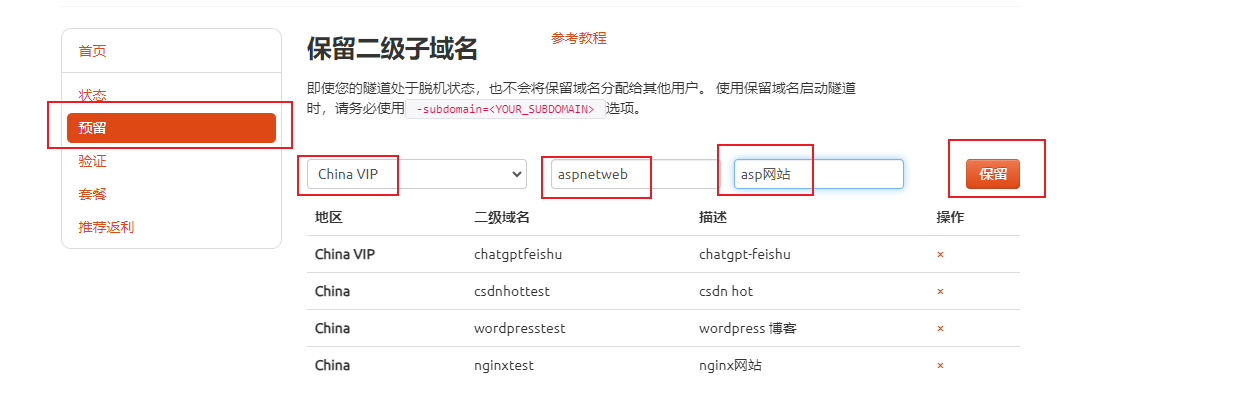
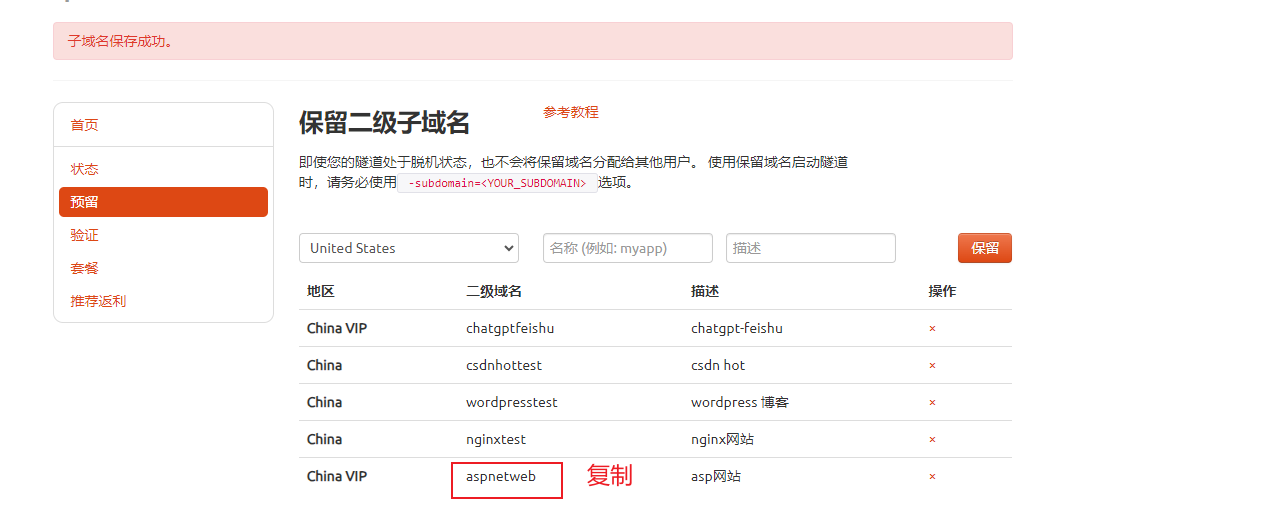
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留的二级子域名地址

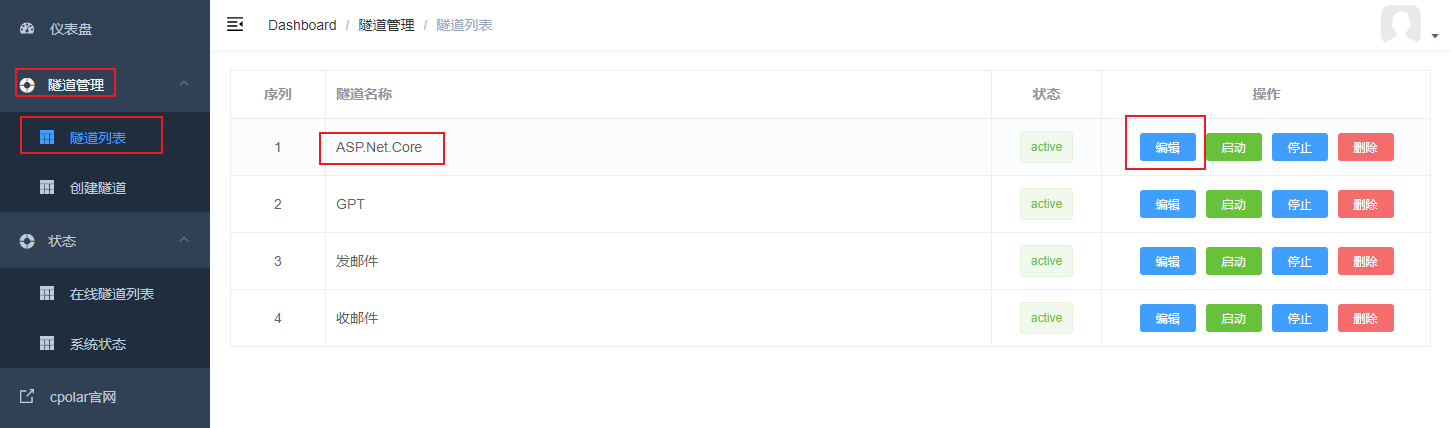
登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的3000隧道,点击右侧的编辑

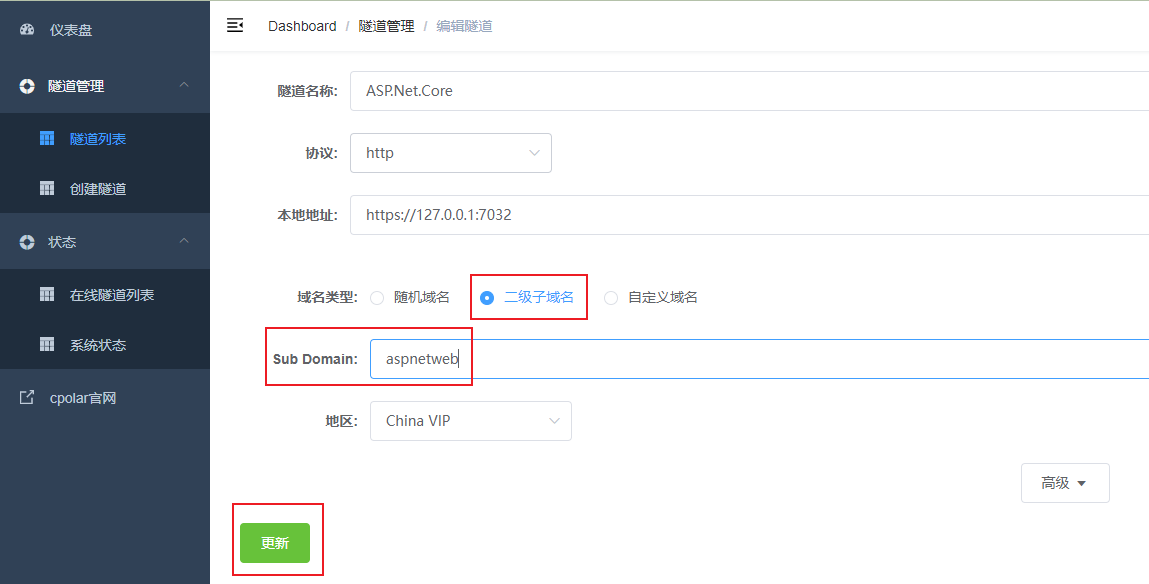
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新

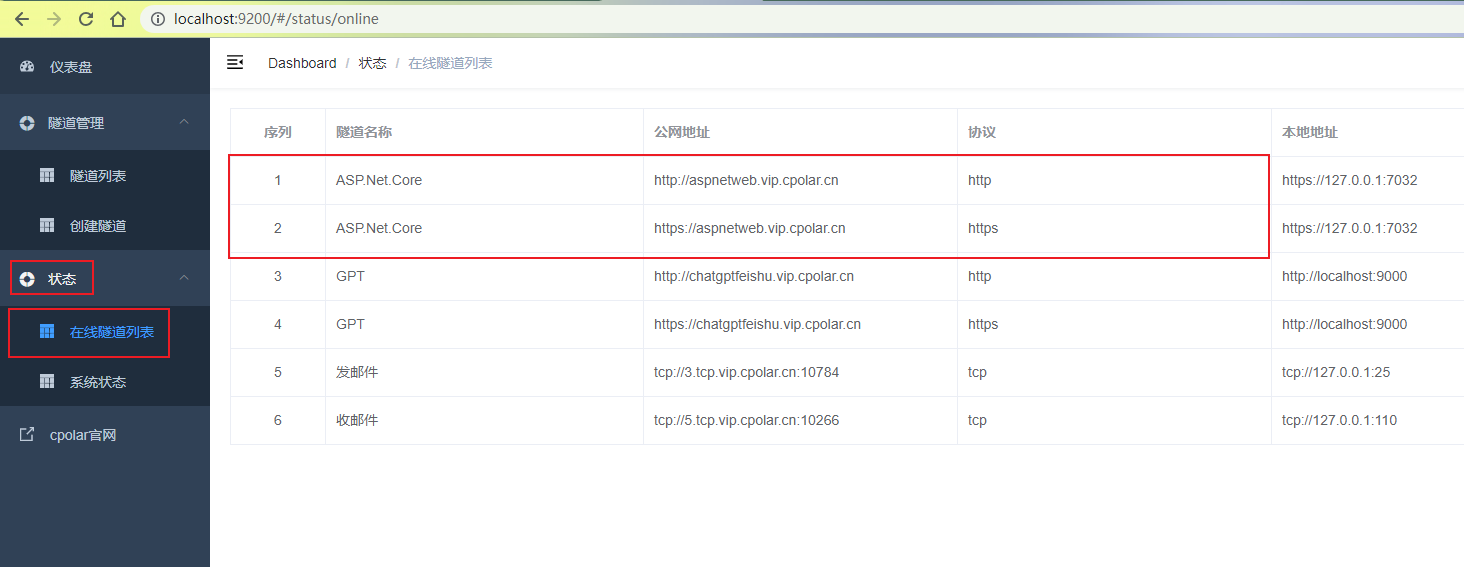
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称

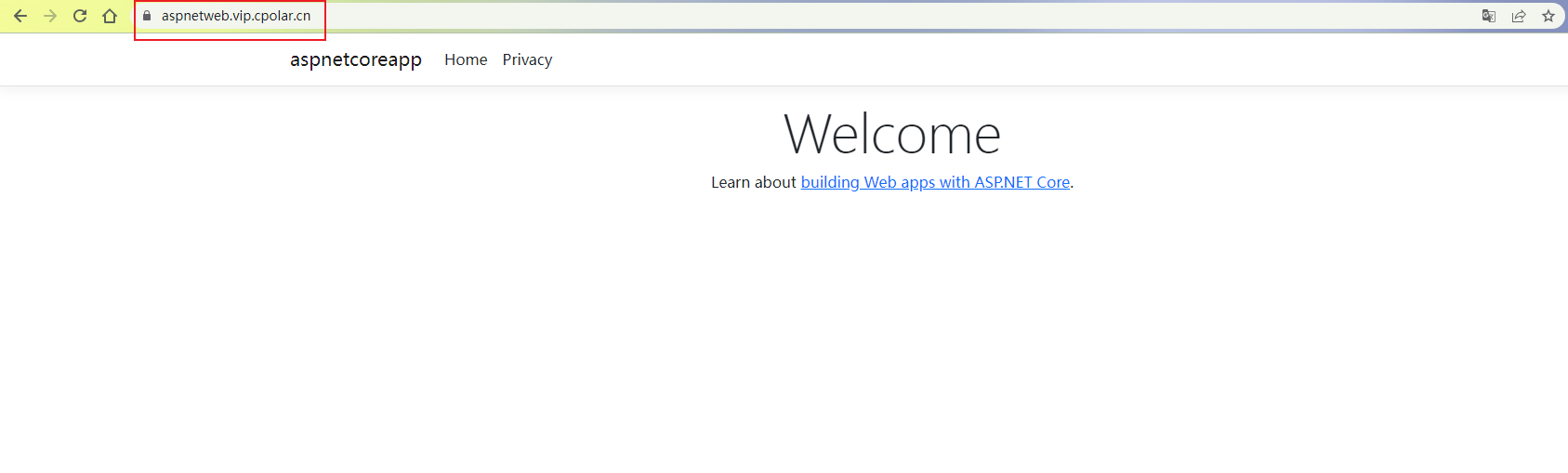
最后,我们使用固定的公网地址访问ASP.Net.Core站点,可以看到访问成功
以看到公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称
[外链图片转存中…(img-iJjZf9h5-1688039516163)]
最后,我们使用固定的公网地址访问ASP.Net.Core站点,可以看到访问成功

来源:https://blog.csdn.net/m0_73367097/article/details/131463350
本站大部分文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了您的权益请来信告知我们删除。邮箱:1451803763@qq.com


