vue点击按钮实现跳转到另一个vue页面
首先需要对按钮绑定一个函数,然后在函数里进行页面路由的改变。
这里要确保项目中已经在使用vue-router。
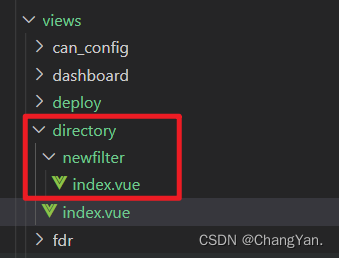
如图,我想要跳转到这个index.vue页面

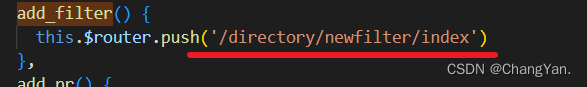
那么按钮绑定的函数里的路径应该这么写:

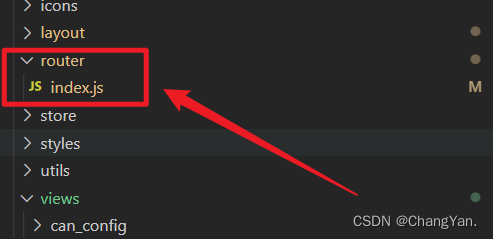
然后需要在router文件夹下的index.js里进行该页面的注册:

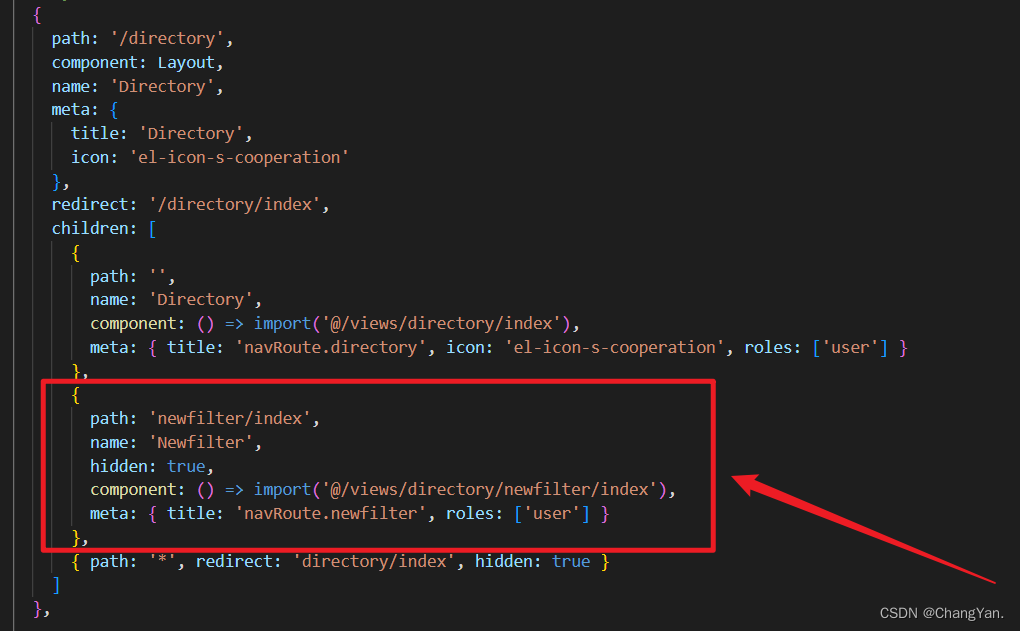
最主要的是我红框里的内容

代码如下
{
path: '/directory',
component: Layout,
name: 'Directory',
meta: {
title: 'Directory',
icon: 'el-icon-s-cooperation'
},
redirect: '/directory/index',
children: [
{
path: '',
name: 'Directory',
component: () => import('@/views/directory/index'),
meta: { title: 'navRoute.directory', icon: 'el-icon-s-cooperation', roles: ['user'] }
},
{
path: 'newfilter/index',
name: 'Newfilter',
hidden: true,
component: () => import('@/views/directory/newfilter/index'),
meta: { title: 'navRoute.newfilter', roles: ['user'] }
},
{ path: '*', redirect: 'directory/index', hidden: true }
]
},
然后就可以跳转成功啦!
本站大部分文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了您的权益请来信告知我们删除。邮箱:1451803763@qq.com


