vant之关于van-list的使用以及一些坑的解决方案
vant之van-list的使用及一些坑的解决
第一步,要使用vant组件,安装好vant,npm i vant -S
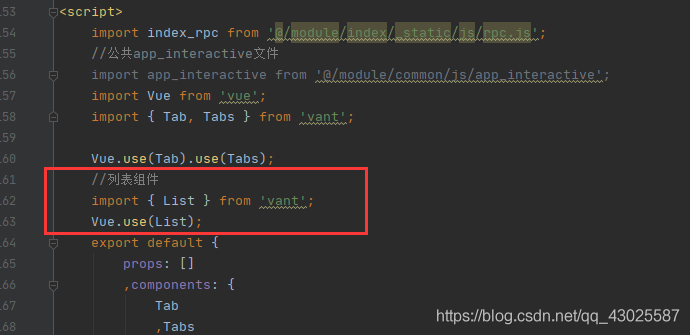
第二步,在你要用到的地方js中引入,或者在src/main.js里面引入
|
1
2
3
|
import Vue from ‘vue‘;
import { List } from ‘vant‘;
Vue.use(List);
|
这里我引入的地方是我要用到的js文件中

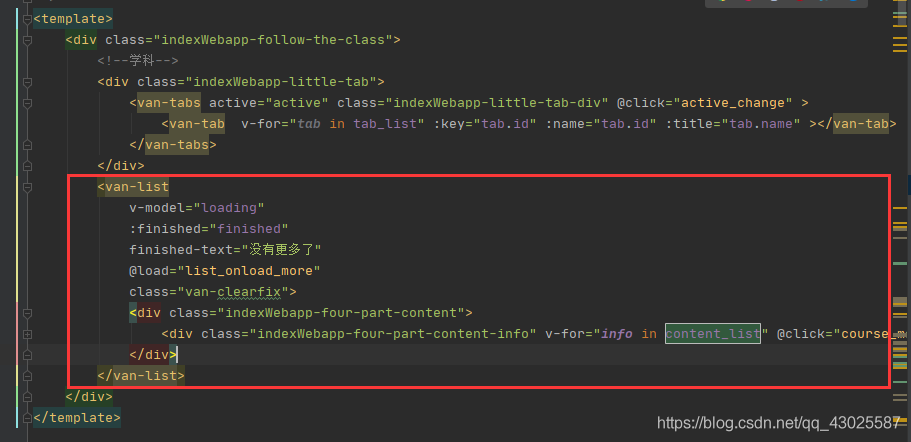
第三步,在template中引用

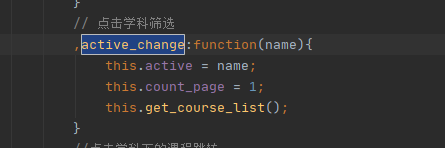
第四步,js中重要代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
data(){
return{
content_list: [],
loading:false,//加载状态
finished:false,//是否加载
count_page: 1,//加载页数
count_num: 4//每页限制条数
}
},
methods:{
list_onload_more:function() {
var_this =this;
_this.count_page += 1;
// 请求数据
_this.get_course_list();
}
,get_course_list:function(){
var_this =this;
varparams ={};
params.page = _this.count_page;
params.num = _this.count_num;
index_rpc.get_collection_course(params,function(data) {
if(data.error_code == 0) {
varitem = data.data || [];
_this.count = data.count;
if(params.count_page == 1){
_this.content_list = [];
}
item.forEach(function(val) {
_this.content_list.push(val);
})
//这里是用于判断什么时候所有数据加载完毕,然后进行是否进行加载关闭
if(_this.count_num * _this.count_page >= _this.count) {
_this.finished =true;
}else{
_this.finished =false;
}
}else{
_this.count = 0;
_this.content_list = [];
_this.finished =true;
}
//最后数据加载完后不要忘记将loading改为false
_this.loading =false;
})
}
}
|
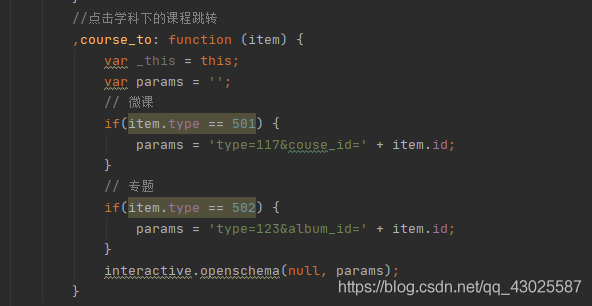
两个事情跳转:


第五步,解决遇到的坑
这里我讲一下我遇到的一些关于该组件的问题解决方法。
首先, onload在加载时只触发一次,页面向下滚动时,onload并不加载,你可以在获取数据的时候手动在前面加一个_this.loading = false。
其次,如果数据一次全加载完了,说明你表格渲染的高度没有固定,或者是高度被撑开了,所以才会导致数据会一次加载完毕。设置100%也无效,这时你要设置高度。
然后如果一直显示加载中,无法关闭,这时你要在获取数据里面做一个判断,判断数据是否已经全部获取,获取了就给_this.finished = true,即关闭加载。
最后,就是css样式问题,列表元素使用了float需要使用类名vant-clearfix清除float,否则会出现请求被多次触发的问题。
vant使用van-list组件问题
使用vant组件库实现列表的下拉刷新与上拉加载
- 使用的组件:van-pull-refresh(下拉刷新)与van-list(瀑布流滚动加载,用于展示长列表)
- list里面循环需要展示的数据即可
大概的html代码如下:
|
1
2
3
4
5
|
<van-pull-refreshv-model="refreshing"@refresh="'onRefresh">
<van-listv-model="loading"@load="onLoad":finished="finished">
<divv-for="(item,i) in list":key="'i"></div>
</van-list>
</van-pull-refresh>
|
我们可以把参数写在data里面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
data(){
return{
list:[],
loading:false,
refreshing:false,
finished;false,
total:0,
params:{
pageNum:0,
pageSize:10,
keyword:'',
id:''
}
}
}
|
设置参数,可以通过方法来更改接口所需要的参数
|
1
2
3
|
setParams(newParams){
this.params = Object.assign(this.params,newParams)
}
|
获取列表数据
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
async getList(type) {
let res = await quesAnsFirPage(this.params);
if(res.status == “success“) {
let { rows, total } = res.content;
this.total = total;
//当下拉刷新请求数据时,list直接等于新获取的数据
//当上拉加载时怎拼接数据
if(type == “refresh“) {
this.list = rows;
}else{
this.list =this.list.concat(rows);
}
}
},
|
上拉刷新
|
1
2
3
4
5
6
7
8
9
10
11
|
async onLoad() {
let params = {
pageNum: ++this.params.pageNum
};
this.setParams(params);
awaitthis.getList();
this.loading =false;
if(this.list.length ==this.total) {
this.finished =true;
}
},
|
下拉加载
|
1
2
3
4
5
6
7
8
9
|
async onRefresh() {
let params = {
pageNum: 1
};
this.setParams(params);
awaitthis.getList(“refresh“);
this.finished =false;
this.refreshing =false;
},
|
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
本站大部分文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了您的权益请来信告知我们删除。邮箱:1451803763@qq.com


