
基于HTML5实现动态烟花秀效果(含音效和文字)实战

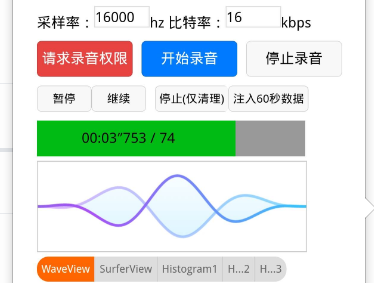
uniapp中实现H5录音和上传、实时语音识别(兼容App小程序)和波形可视化

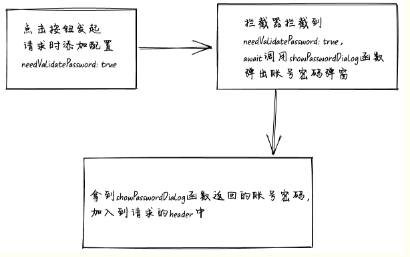
5分钟搞定vue3函数式弹窗

prototype(显示原型):每个函数都有一个prototype属性;__proto__(隐式原型):每个实例对象都会有__proto__属性

小程序埋点方案思路及部分实现

问题:在首次点击查询列表数据触底会触发pageNo++事件,在第二次点击查询列表时触底事件不执行。

.使用vant-list在滚动条触底的时候,没有触发onLoad事件

接口数据类型与表单提交数据类型,在大多数情况下,大部分属性的类型是相同的,但很少能做到完全统一。

Vue生命周期中mounted和created的区别

使用vant实现简单list