
Swiper是一个纯JavaScript打造的滑动特效插件,面向手机、平板电脑等移动终端,同时也支持桌面浏览器。

Vue笔记

主要介绍了Vue3+Vite实现项目搭建步骤

npm(Node.js Package Manager)和pnpm(Performant npm)是两种不同的JavaScript包管理工具,它们在多个方面存在显著的差异

Vite.config.ts是Vite项目的配置中心,涉及基础路径、构建输出、开发服务器设置、模块解析、插件配置、全局变量定义、CSS处理等多个方面。它允许开发者自定义项目部署路径、代理设置、环境变量,并能通过插件增强功能,如预处理器选项和自动导入。此外,还详细介绍了如何配置环境变量、开发服务器的代理和中间件,以及构建选项如压缩和源映射。

Vite + Vue + TypeScript 项目搭建总结

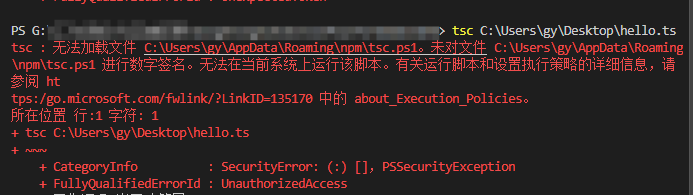
处理TypeScript错误:“tsc : 无法加载文件 C:\xxx\npm\tsc.ps1。未对文件 C:\Users\xxx\AppData\Roaming\npm\tsc.ps1 进行数字签名.....”

如何使用JavaScript的toLocaleString方法进行金额、百分比、货币符号等的转换,支持自定义格式、语言和精度,以及时间显示,并讨论了其在处理数字格式化方面的优点和兼容性情况。

用于将数字金额转换为包含汉字的大写中文格式,包括整数部分和小数部分的转换规则。

千分位后的金额便于阅读,提升用户体验。金额千分位可以由前端来处理,也可以后端处理后返回给前端展示。