
扫雷是一款经典的单人益智游戏,目标是在雷区中揭开所有非雷方块而避免触雷

jQuery Keyboard

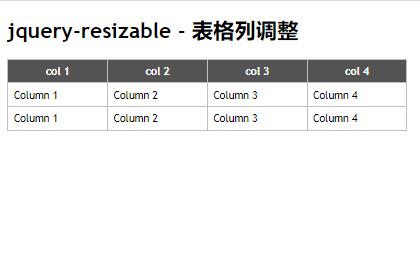
jquery-resizable - 表格列调整

JavaScript 是前端领域里功能强大的编程语言,它也是现代 Web 开发的主要语言之一。 作为一名开发人员,拥有一组方便的 JavaScript 函数片段可以提高您的工作效率,并使您能够编写更清晰、更高效的代码。

Map方法和ForEach方法都是用于数组遍历的常用方法,但它们的返回值和对原数组的影响是不同的。在使用时需要根据具体情况选择合适的方法。

wx.navigateTo页面不跳转原因

margin-top塌陷是在CSS的盒子模型中出现的一种现象,本文就介绍了CSS中外边距塌陷的八种解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

每每到 618、双 11 这样的大型活动的时候,每天都有几个重要的大 v 或者品牌直播需要保障。

API(应用程序编程接口):预先定义的函数。给程序媛提供工具,能够更轻松地实现想完成的功能。

Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。